|
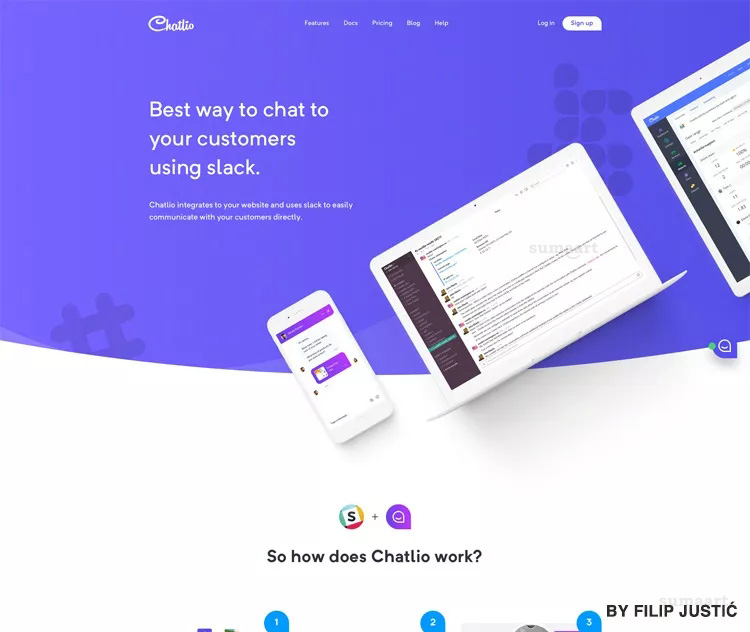
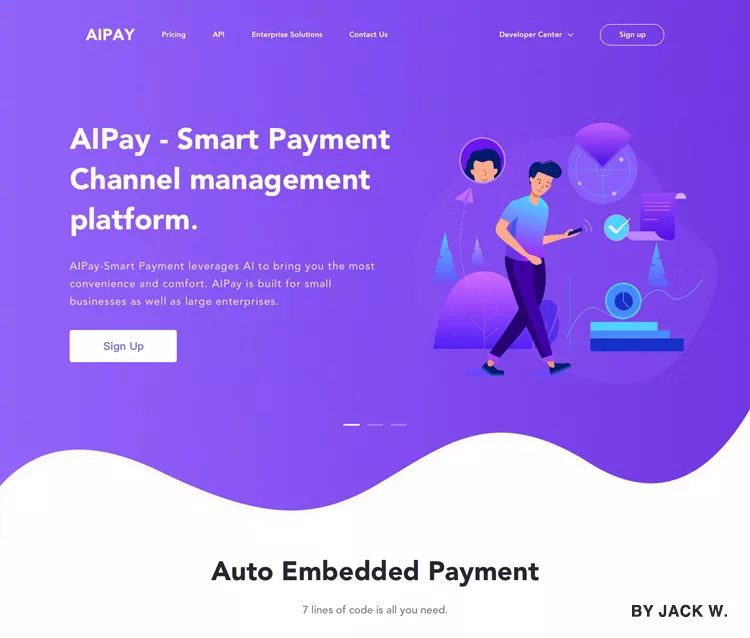
网页设计设计背景图片的9种方式本文讲述的是网页设计中,背景图片与正文如何衔接,如何设计更上档次。如果您想找的是网页背景图片设置的代码,就更为简单了,<BODY background="image.gif"> 这样在页面样式表里定义一下就可以了。不过今天我们说的并不是这回事,而是作为背景色或图片,如何跟接下来的正文或内容版块形成巧妙的衔接,产生高级的视觉效果。 1. 曲线
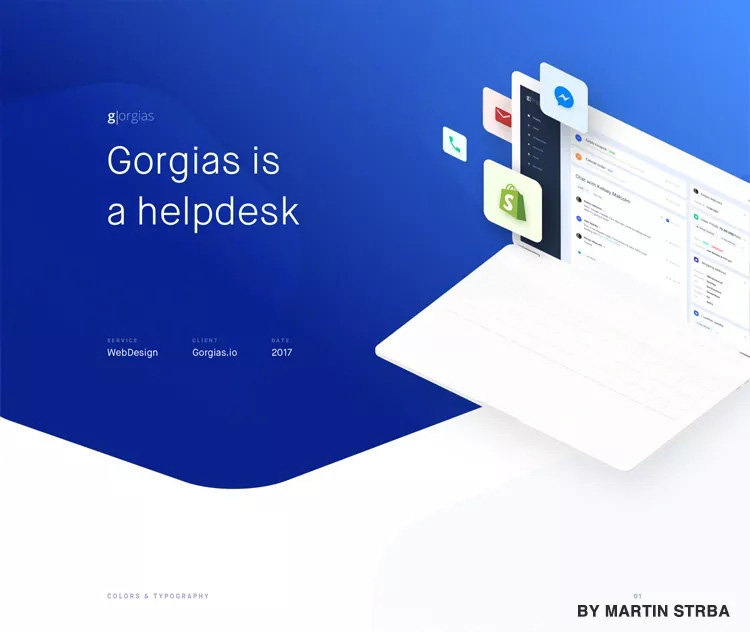
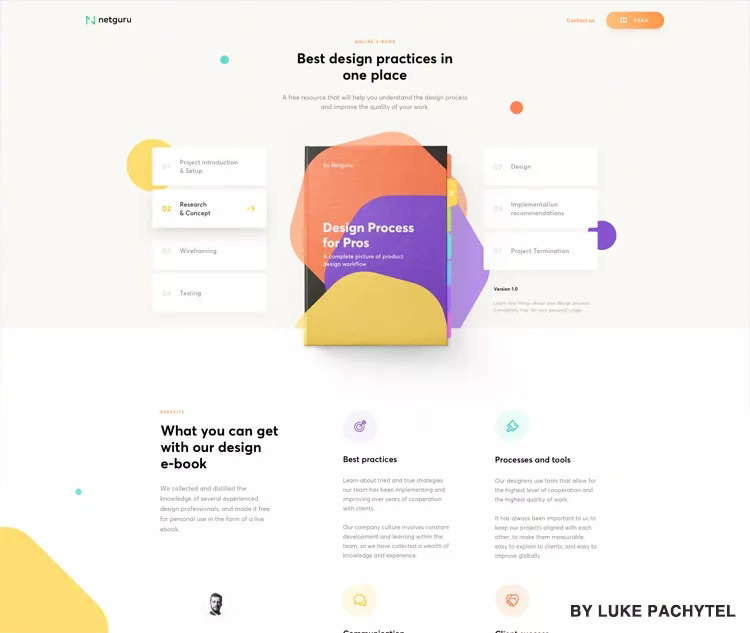
这个曲线的弧度可根据实际需要而定,可以是对称的,也可以是不对称的。 2.圆角曲线
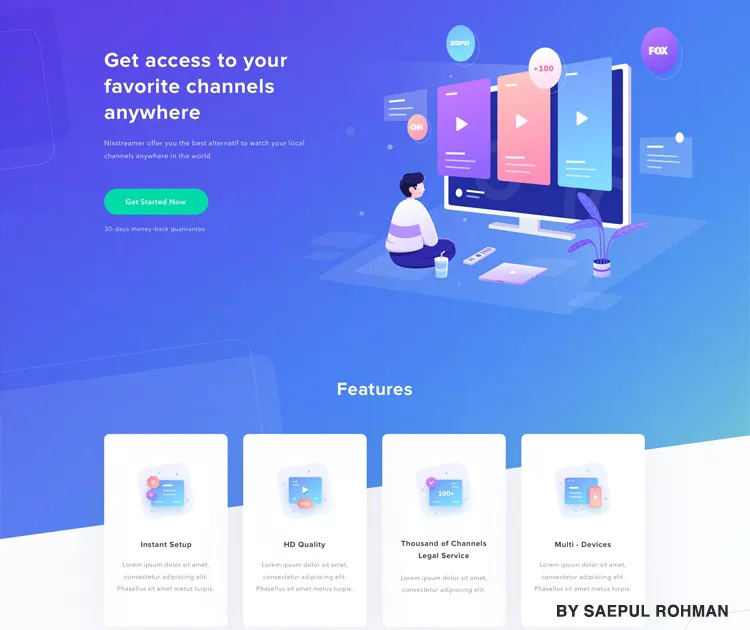
这是不对称的一种。 3.斜线
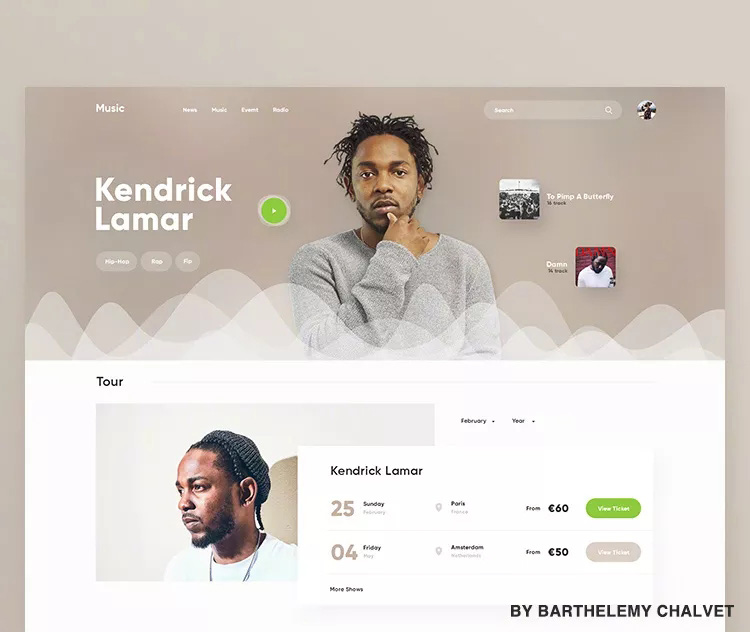
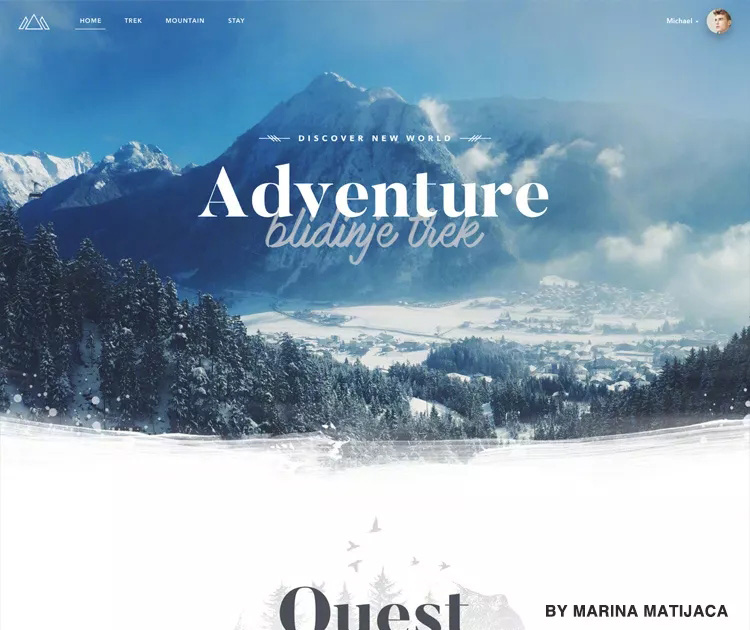
更容易产生空间感,动感 4.重叠山恋
5.波浪
6.直线
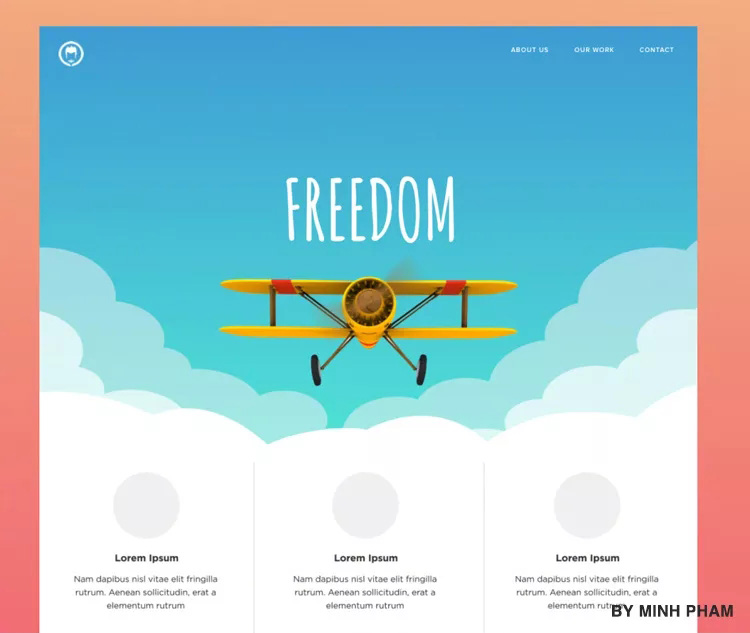
最为常见的一种,便于背景或色的直观切割。 7.云朵
通常带有卡通起息。 8.笔刷
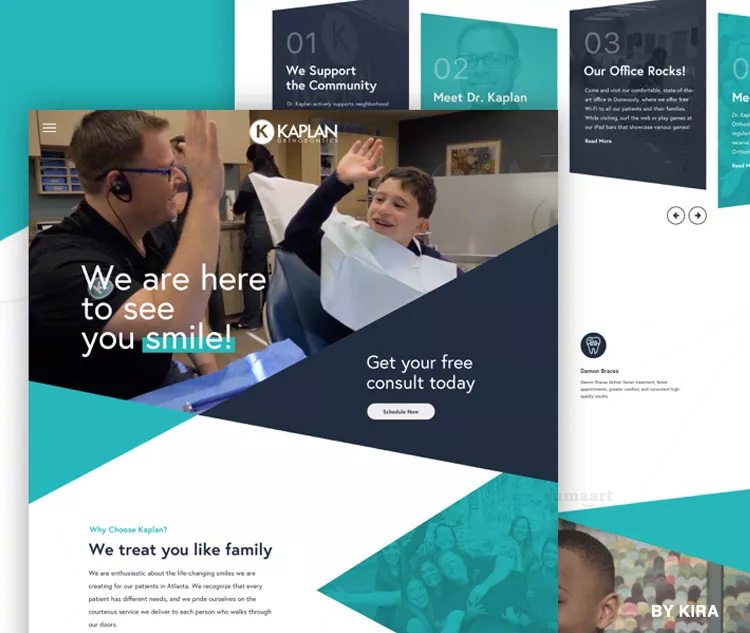
有比较强的行业特征。 9.三角
个性化。 通常来说,背景切割的方式是根据行业特征来选择的,如果你不能更好把握,可以选择直线类型的。如品牌Logo中带有很明显的造型特征,可借助这个特征来做背景切割的延伸设计,更容易得到客户的认同。 本文为素马原创作品,如复制或转载,请表明素马设计版权出处及链接地址。 |